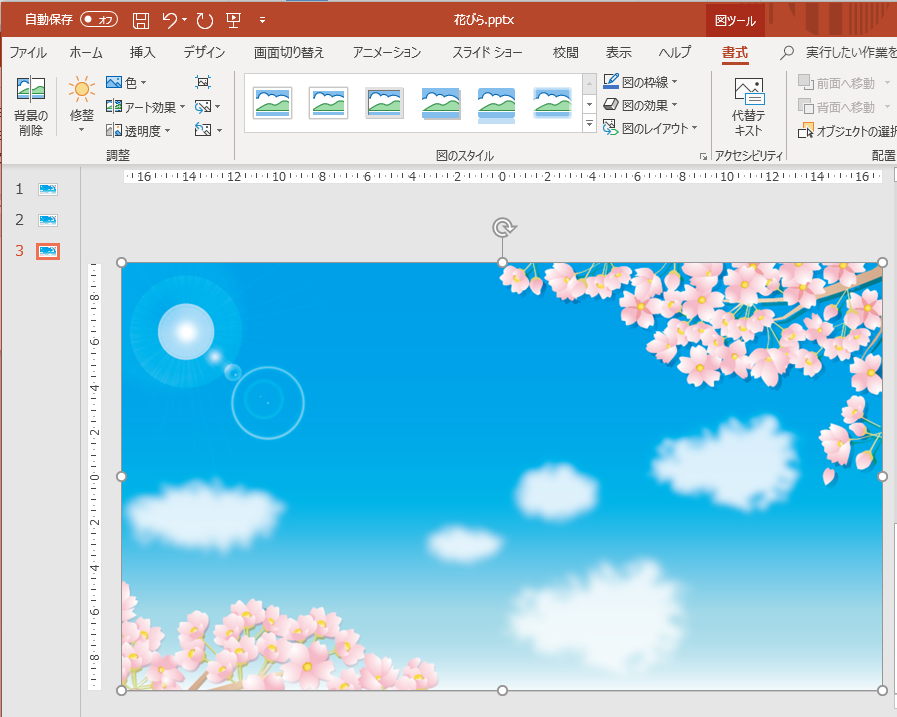
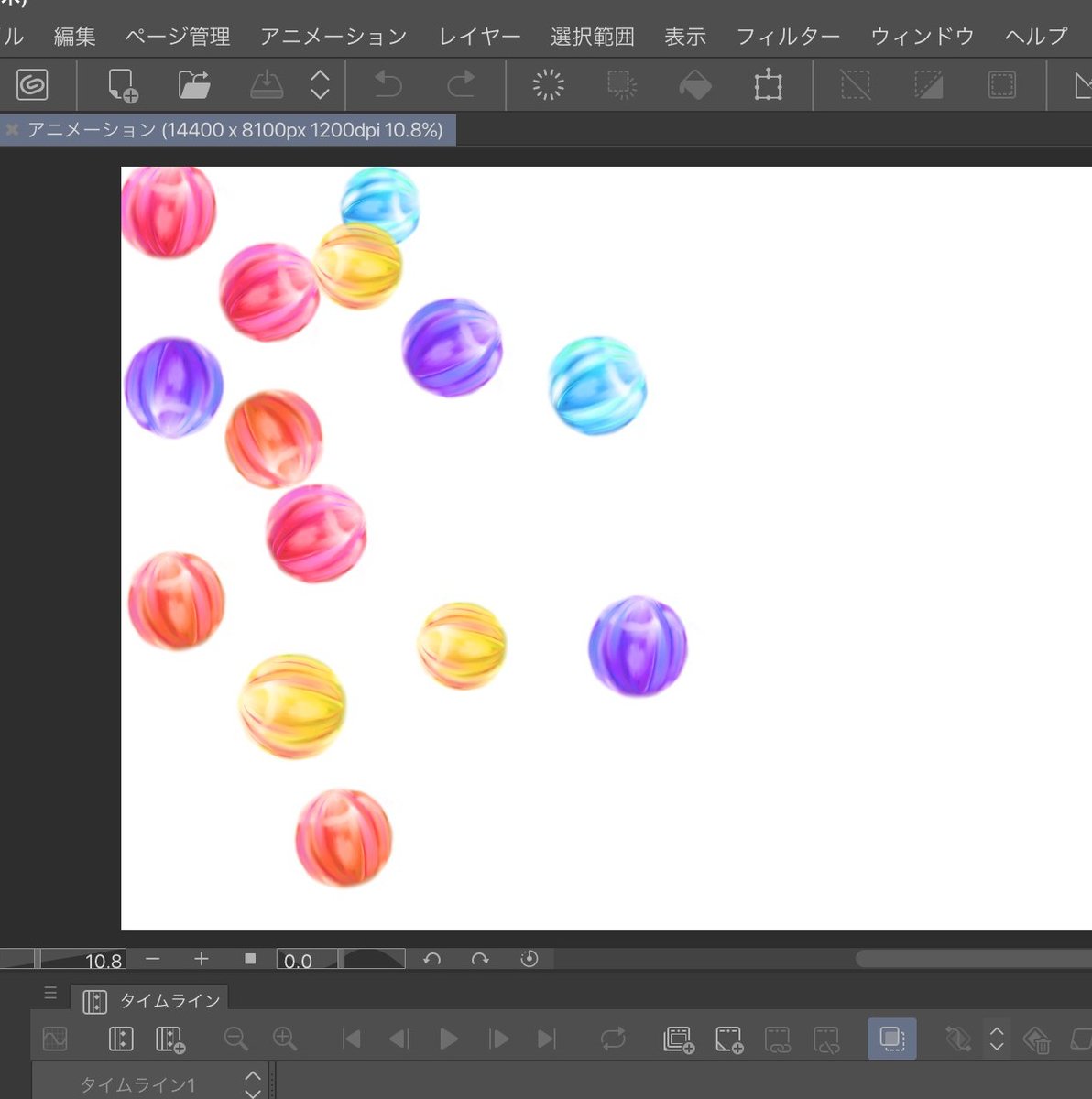
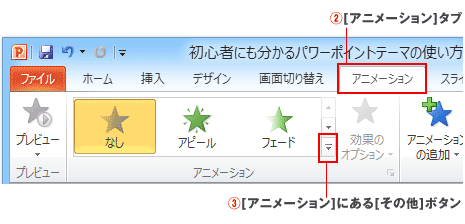
動かしたいパーツにクラス名を付与する ここまででき を0から作るのが不安な方や、少しでも効率的にコードが書きたい!という方はCSSアニメーション ライブラリ、animatecssやvivifyなどからコードをダウンロードしてくるのも良いかもしれません。 animatecss vivifyアニメーションの速度を変更するには、スライダーをドラッグします。 箇条書きのテキストを 1 項目ずつアニメーション表示するには、段落ごと チェックボックスをオンにします。 注 一部のブラウザでは、プレゼンテーションの表示中に一部のアニメーションが機能しない場合があります 背景の設定 今回背景として採用しているのは、パワポにプリセットで入っているものを使用しています。デザインタブから「 光源の項目から図のように設定して、光の当たり方を調整すれば、シャボン玉っぽい図形が完成しました。 光源の設定 アニメーションを付けていく 軌道の

背景が動く エフェクトスタンプ解説 制作アイデア16選 Lineスタンプ公式ブログ
アニメーション 背景 動かし方
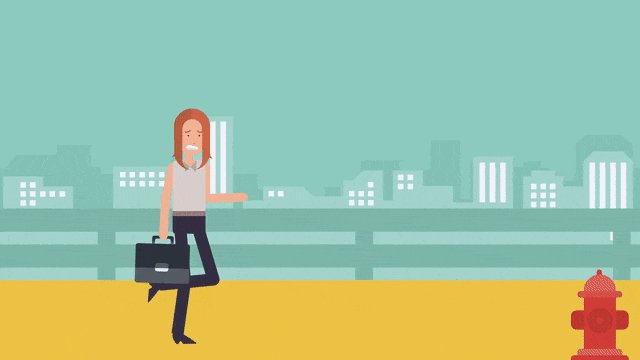
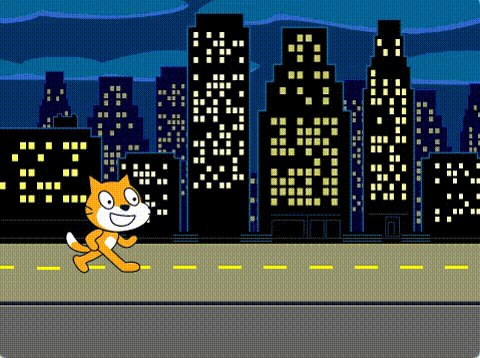
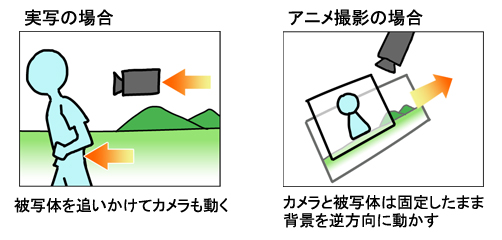
アニメーション 背景 動かし方-と言うわけで、歩いたり走ったりするときの背景の動かし方の解説だよ! まぁ基本的に、歩いてるキャラの位置が動くなら背景は静止、 キャラの位置が動かないなら背景は引きってことは分かるよね。 キャラの位置移動 キャラの位置固定 でも、これにもすごく重要な基本法則があるんだ じゃあ早速アニメーションを付ける方法を教えるぜ 21 ショートコードで挟まれた部分にアニメーションが付くんだぜ! 22 文字だけじゃなくて画像などもアニメーションにできるぜ! 3 ど素人でもCSSが分からなくても付けられるアニメーション61種類を




ループする背景を使って動きを表す方法 ビジネスアニメ制作ツール Vyond
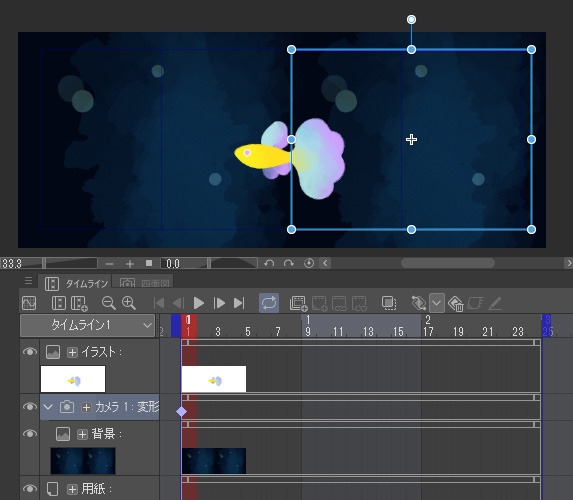
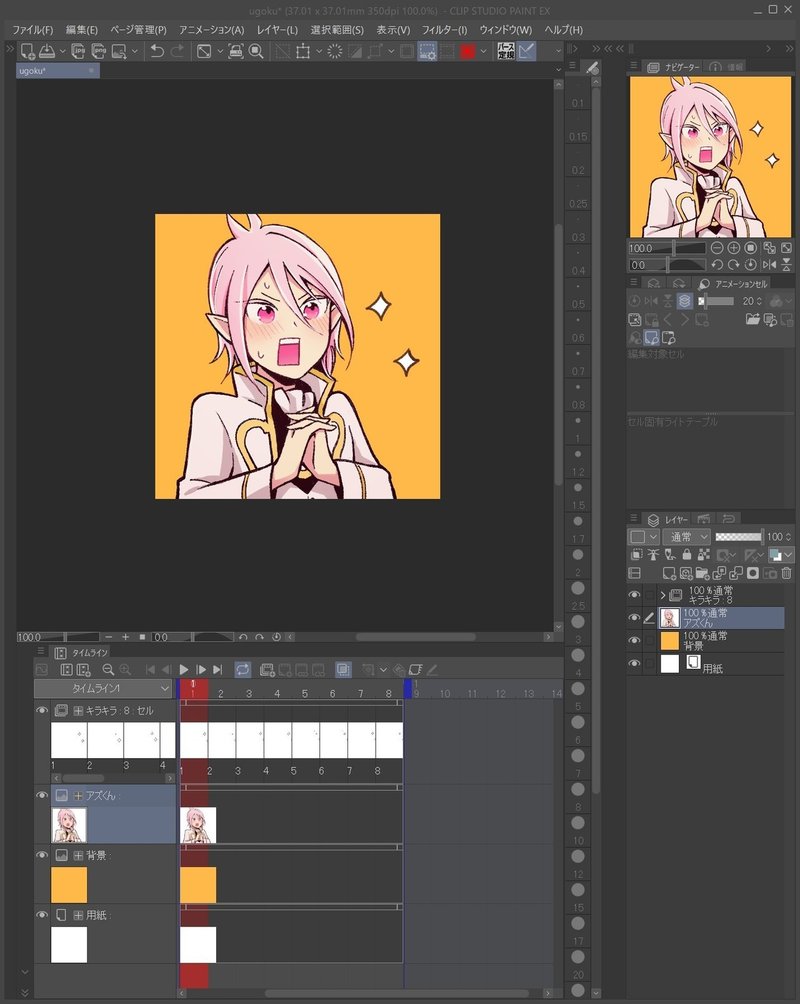
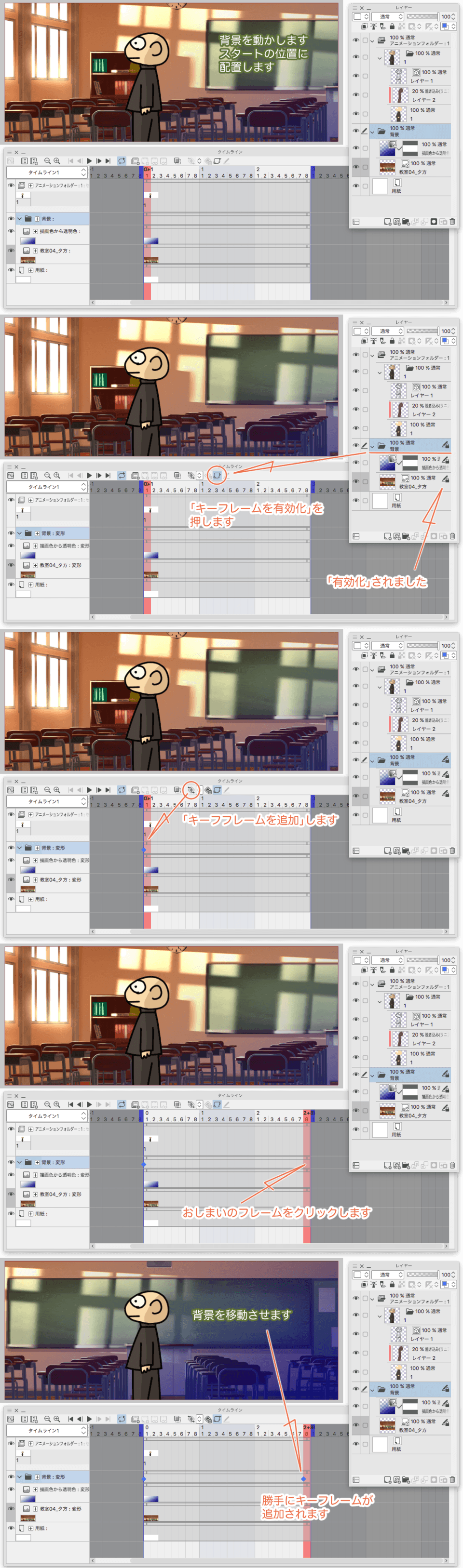
ご無沙汰しています。作り方編まで大分間が空いてしまいました! その1ではGIFの作り方についての概要を説明させてもらいましたが、今回はそれを踏まえたうえで実際の手順を詳しく説明していこうと思います。 Contents フレームアニメーションでのGIF作成 ビデオタイムラインで ④カメラワークで背景を動かす "アニメーション・トレーニング #4" by ClipStudioOfficial CLIP STUDIO PAINT Ver1914対応 CLIP STUDIO CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ 作成:7 更新: folder Web制作 > 404ページやランディングページに今時のおしゃれなエフェクトを付与したい。 今回はCSSのみで簡単に実装できる、背景を動かすエフェクトをまとめ
CLIP STUDIO(クリスタ)で出来る簡単アニメーションの作り方! 更新日: 自分で描いたキャラクターを動かしてみたい。そんな憧れはありませんか? 実はCLIP STUDIO(クリスタ)を使えば、難しそうなアニメ作りも結構簡単に出来てしまうんです! アニメーション アニメーションの、動かし方が、分かりません。 。 アナログ線(手描き)で、アニメを描く練習をしていたのですが、 今回CLIPさんからアニメが描けるようになると知り早速申し込んだのですが、 いざ、アニメにしよう プレミアプロで動かすアニメーションを入れる方法 皆様、こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はプレミアプロ(Premiere Pro)で文字(テロップ)を入れて動かすアニメーションを
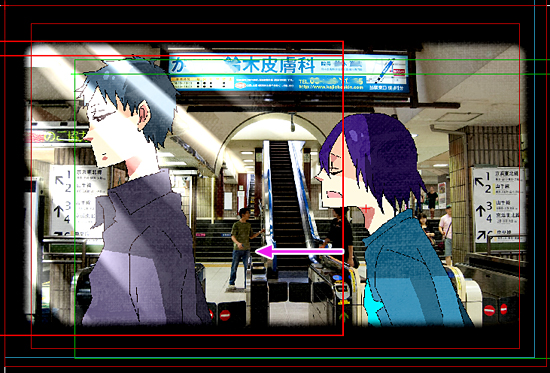
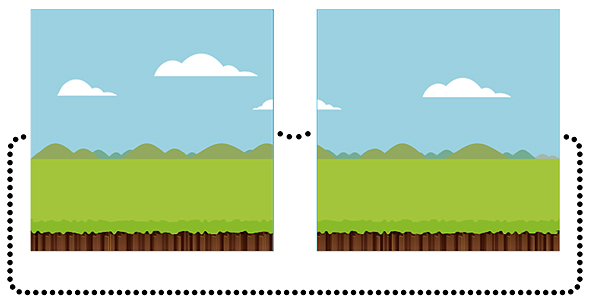
なので背景を引いても大丈夫なように、縦に 2画面分ある背景画像 を作ります。作り方は大きさ以外は前回と同様なので、見た目もそう変わりませんね。 ガイドブックにある背景画像の登録の手順で、この大きな背景を登録します。筆者の場合、前回の今回も「素材の動かし方」です。 動画制作で実際にアニメーションとして動かす過程について書いていきます。 実際にアニメーションをつける方法 1 前回同様に素材を読み込み、「トランスフォーム」の項目を開きます。アニメーションの使い方 ここからは、実際にPowerPointでアニメーション効果を適用する基本的な手順を見ていきましょう。 アニメーションの設定方法 PowerPointでは、どのアニメーション効果を使用するときも、基本的な適用方法は変わりません。 1 資料を作成する まずはPowerPoint




スクラッチで背景を横スクロールさせる簡単な方法




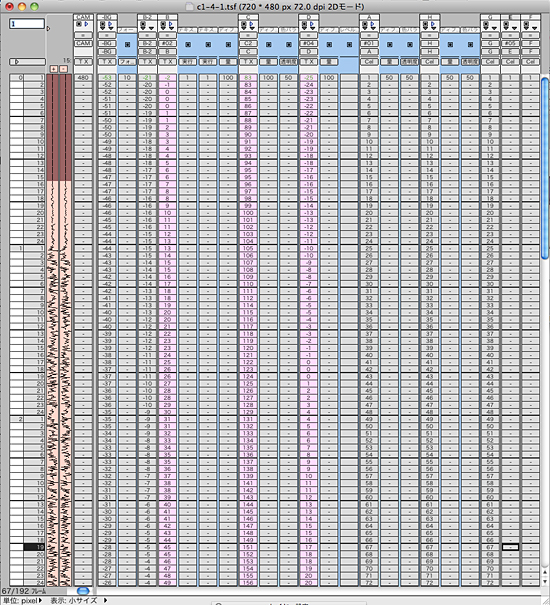
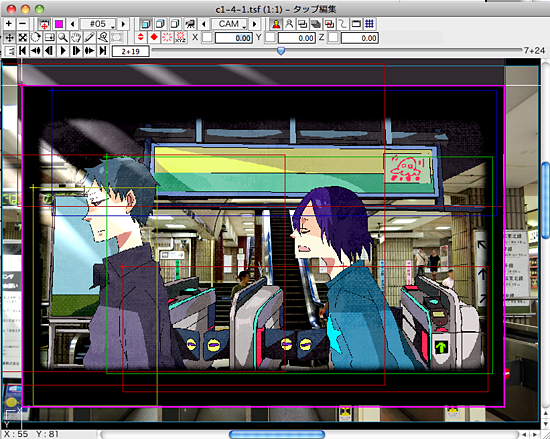
第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト
マイクラのアニメーションに興味はあって情報を探していたところチャンネルとこのブログに辿り着けました。 動画を参考に僕もアニメーションを作成してみたいと思います!これからも応援しています!いつも投稿ありがとうございます ️ ️ アニメーション背景 vcisampleanimationtutorial2 目次 必要なもの AnimationでObjectを動かすVCIを作成する際に必要になるもの 手順 VCIスクリプト VCIでアニメーションを再生 学習した内容:描画エフェクトによるアニメーション背景の作成 描画エフェクトを使用すれば、複雑そうに見えるアニメーション要素を一から作成できます。エフェクトはレイヤーに適用する必要があります。通常、平面または調整レイヤーを使用します。 アニメーションストライプの背




無限スクロールする背景のcssアニメーションサンプル One Notes




Aviutlでパターン素材を使って動く背景を作る方法 神音の社
手を動かしてタイピングしているかのように動かしていきましょう。 上記はGifアニメーションなので少し画像が荒いですが、HTML5 Canvasで書き出すとこのようになります。 HTML5 Canvasで見る 準備 まずはPhotoshopを使って画像を幾つかのパーツに切り分けます。絵の動かし方による分類 フルアニメーション リミテッドアニメーションとは対になるアニメーションです。 フルアニメーション作品の大きな特徴として、セル原画などが細かく描かれています。つまり細かな背景まで省略せず、完成した動画はとても自然で実写的なアニメーションになります プレミアプロ Premiere Proでアニメーション風の動画の作り方 皆さま、こんにちは。映像制作キザキヤでホワイトボードアニメーションを担当している大橋です。 今回はプレミアプロ Premiere Proでイラストを使用したアニ



1




カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips
今回は、アニメーションモードの解説をしていきます。 モードは、Editor左上にあるModelerAnimatorのアイコンを押すことで切り替わります。 モデルの読み込み アニメーションモードに切り替わったら、動かしたいモデルファイルを読み込みましょう。今回は「素材の動かし方」と「タイトルアニメーション」を実際に作りながら説明をしていきました。 AfterEffectsは、Illustratorの操作感と、Photoshopの画像補正や合成技術に時間軸が加わったソフト。 といったらわかりやすいでしょうか? 1コマずつ背景画像の上に動かしたい画像を別のレイヤーにして配置しておきましょう。 タイムラインウインドウに配置する 上記メニューのウインドウからタイムラインを表示させ、フレームアニメーションを作成をクリックします。 これで自動的に1コマができます。 最初は秒数が0秒になっている




Angel Beats 美術監督 東地和生を突き動かした言葉 絵に感情を込めるのは愚かなこと ハフポスト




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips




2段階でアニメーションさせるスクロールエフェクト Oku Log



Gif 壁紙




アニメーション入門編 キーフレームの使い方 Filmorapro動画講座 Youtube




カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips




Lineのプロフィール背景に 動画 を設定する方法と注意点 アプリオ




Jquery とcss を組み合わせてスクロールをしたら要素を動かす 動くwebデザインアイディア帳




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Lineのプロフィール背景に 動画 を設定する方法と注意点 アプリオ




はじめて の動くイラスト 一部だけ動かそう 餅田 Note




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




動画編集で 静止画をアニメーションのように自由に動かす方法 やり方 Powerdirector編 動画編集のススメ




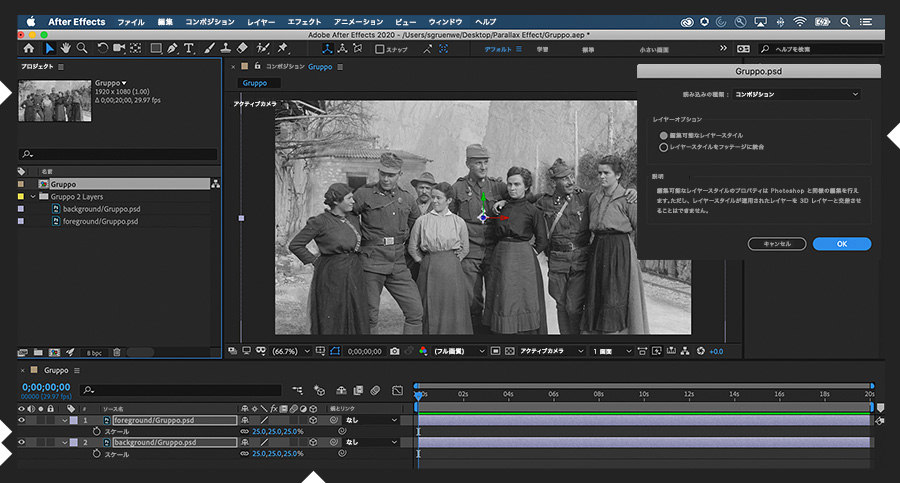
写真をアニメーション化する方法 Adobe After Effects チュートリアル




第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト




カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips




Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes




Filmoraで文字を入れる方法 背景色 2重縁取り アニメーションのやり方も解説 しふぁチャンネルのゲーム実況ブログ




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




Fipaclip 初心者向け 手描きアニメーションアプリ使い方 Ipad 漫画の背景 Xyz




背景が動く エフェクトスタンプ解説 制作アイデア16選 Lineスタンプ公式ブログ




Live2dで制作されたショートアニメ Beyond Creation がわからないので作った人に訊きました これ どうやって作ったんですか インサイド




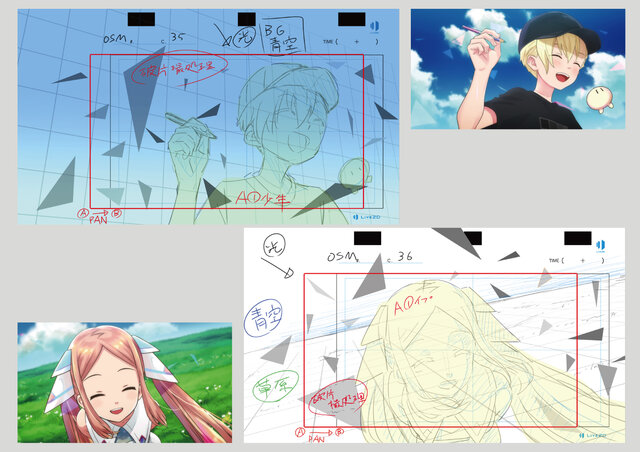
アニメーションでの背景の動かし方 Clip Studio Ask




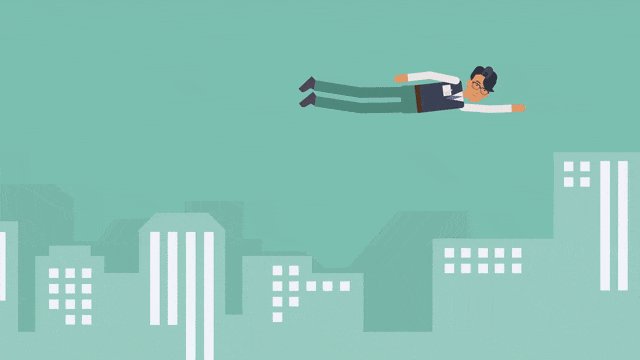
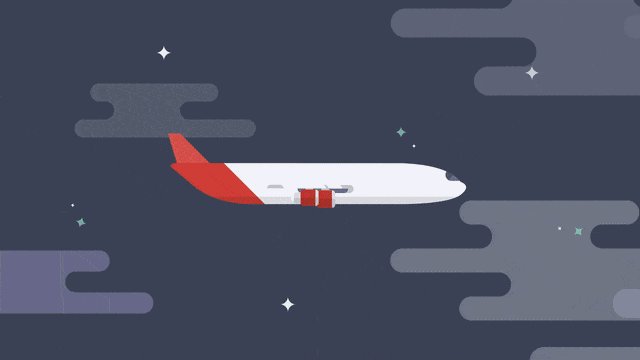
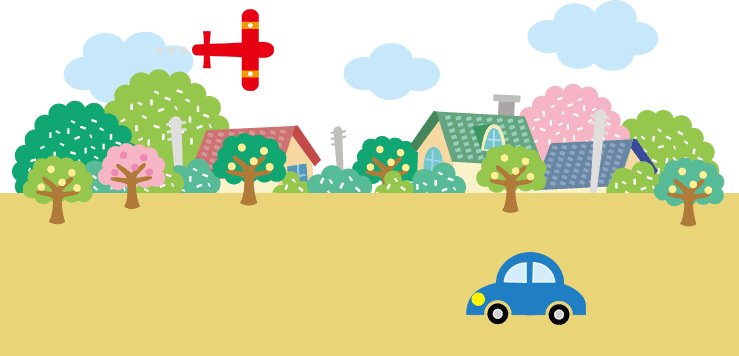
Photoshop Gifアニメでクルマや飛行機をかんたんに動かす方法 初心者向け




Live2dで動くイラストを作る日記 舟波 Note




アニメーションでの背景の動かし方 Clip Studio Ask




使い方 Procreateでgifアニメーションを作る ハルブログ




簡単6ステップ 写真からアニメ風の背景を作成する イラスト マンガ描き方ナビ




インスタストーリーで文字を動かす アニメーションの追加方法から9種類のフォントの使い方までを紹介




画像をダウンロード クリスタ アニメーション 背景 動かす 最高の画像新しい壁紙ed



3




Css Svgとvue Jsでのアニメーション作成入門 ライブラリに頼らない表現力を身に付けよう Ics Media



パワーポイントでアニメーションをつけ動かした時に背景につけた Yahoo 知恵袋




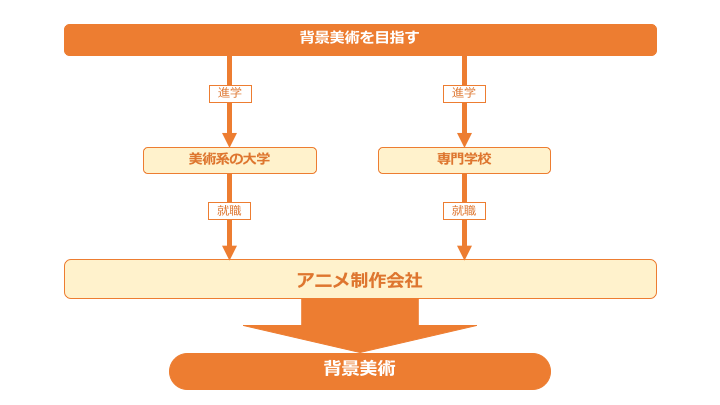
アニメの背景を描く 背景美術 ってどんな仕事 どうすればなれる Tasogare Ya Illustration Institute




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Css スクロール時に要素の背景画像を固定する方法 Into The Program




第6回 パースfollow と ローリング プロが教える Coreretas 特殊効果講座 Retas Studio 使い方講座 Clip Studio 創作応援サイト




縦線が動いてスクロールを促す 動くwebデザインアイディア帳




名古屋校通信vol 10公開 Live2d タイムラプス機能 を使って作成されたイラストの動かし方の参考動画あります アニメ 声優 マンガ イラストの専門校 代々木アニメーション学院




Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program



簡単すぎる Photoshopでつくるgifアニメーション Acworks Blog




アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう カメラワーク3 背景を切り替える




Live2dで制作されたショートアニメ Beyond Creation がわからないので作った人に訊きました これ どうやって作ったんですか インサイド




ジブリの美しい背景美術がいま 消えようとしている




無料 安全 Shotcutでテキスト 3d Html 動かす アニメーション 背景透明 スクロール を挿入する方法




動画編集コツ 動画内で静止画を動かす方法まとめ




アニメーションの作り方を解説 手順や制作の基礎となる7つの技法も紹介 声優 アニメ Eスポーツ ゲーム業界コラム




第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト



1




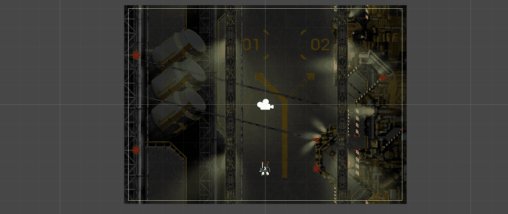
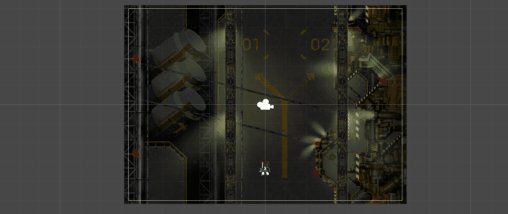
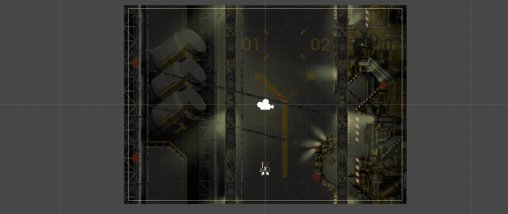
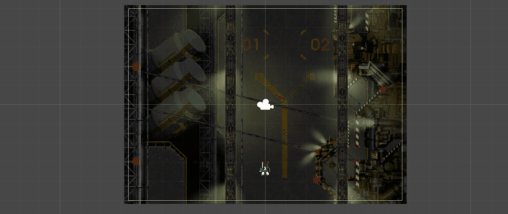
スマホでも動く無限横スクロールアクションのブラウザゲームを作る Enchant Jsでhtml5 Javascriptゲーム開発入門 終 2 5 ページ It




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




簡単6ステップ 写真からアニメ風の背景を作成する イラスト マンガ描き方ナビ




アニメ業界を支える 背景 美術 の仕事内容とは 声優 アニメ Eスポーツ ゲーム業界コラム




ループする背景を使って動きを表す方法 ビジネスアニメ制作ツール Vyond



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




背景を動かすアニメーションの作り方 Premiere Pro プレミアプロ チュートリアル Youtube




アニメーションでの背景の動かし方 Clip Studio Ask




パワーポイントにアニメーションを設定する方法 応用編 株式会社スカイフィッシュ 企業ブログ




アキカン クリスタでアニメ塗りmemo みんな軽率にスクショ風の絵やアニメーション作ってほしい 必死 動かす 時は 可能なら 加工の工程を動画制作ソフト上でした方が応用効くので良いと思います




Unity 背景の多重スクロールをシェーダーで テラシュールブログ




はじめて の動くイラスト 一部だけ動かそう 餅田 Note




アニメの背景を描く 背景美術 ってどんな仕事 どうすればなれる Tasogare Ya Illustration Institute




7 背景美術 映画 ゲド戦記 制作日誌




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




2段階でアニメーションさせるスクロールエフェクト Oku Log




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




アニメ作りに挑戦 クリップスタジオペイントでアニメを作ろう カメラワーク3 背景を切り替える




30周年を迎えた 草薙 Cygamesアニメを支える背景制作とは Cygames Magazine サイマガ




動画編集で 背景をスクロールしてループさせる方法 やり方 Powerdirectorのキーフレームで実現 動画編集のススメ




動画制作ソフトaviutlの使い方の基本をイラストで解説 Pvやアニメーションを作ろう お絵かき図鑑




背景動画 アニメ ベストアニメ画像




Edius 背景の動きにリンクさせてアニメーションを動かす Youtube




イラスト背景にフリー素材を使う方法 絵のごまかしにも役に立つ コンテアニメ工房




アニメーションでの背景の動かし方 Clip Studio Ask




画像をダウンロード クリスタ アニメーション 背景 動かす 最高の画像新しい壁紙ed




Png画像で背景アニメーションを作る Yakumoreo Com




スクロールすると背景が動くwebページを作る Apple風のかっこいいサイト作り Part1 洋梨日記




Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




Photoshop ズームしながら背景が動くアニメーションgifの作成方法 チャプター エイト



Line E67f524q Com Entry Line Talk Background Animation 485




アニメの背景美術になるには 仕事や収入について アニメ業界情報局




紙で作った多重レイヤーをスクロールさせると原付が走るアニメに ずっと見てられる 宮崎アニメみたいな背景ギミックに驚嘆 Togetter




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド M Hand Inc




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips



Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



Capcutで 背景の画像は動かさずに合成した画像だけ動かす方法を教えて Yahoo 知恵袋




Aki 模写得意から頑張り中 このキャンディーを動画で動かしたいけど集団でコロコロ動かす方法がわからない どなたかクリスタ アニメーションわかる方いませんか ググっても背景はあるけど単体で動かす方法書いてない




Klwpで画像をスクロールして無限ループさせる Orefolder




Powerpoint アニメーションの軌跡 移動 Powerpoint パワーポイントの使い方



ほねっこアニメ部屋 サンジゲンの セルルック と 3dcgアニメの行方




超便利 Animeeffectsの簡単な使い方 キャラの立ち絵を動かそう あくむ病院




アニメーションの作り方を解説 手順や制作の基礎となる7つの技法も紹介 声優 アニメ Eスポーツ ゲーム業界コラム




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




Photoshop Gifアニメでクルマや飛行機をかんたんに動かす方法 初心者向け




Piapro ピアプロ イラスト 動く背景素材 使用例


